円運動をDXRubyで
円運動
指定した中心座標をもとに、円を描く運動を作ってみた。
三角関数を参考にしてみた。単位円における定義の図から、円を描く際にはsinとcosが必要になるというのが分かる。
ということから、書いてみよう。
#!ruby -Ks
require "dxruby"
image = Image.new(60,60).circle_fill(30,30,30,[255,255,0])
center = Image.new(10,10).circle_fill(5,5,5,[255,0,0])
width = 120
speed = 9
angle = 0
basex = 320
basey = 240
Window.loop do
rad = angle * (Math::PI / 180)
Window.draw(
basex - image.width / 2 + Math.sin(rad) * width,
basey - image.height / 2 + Math.cos(rad) * width,
image
)
Window.draw(basex - center.width / 2, basey - center.height / 2, center)
angle += speed
end
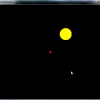
これは、中心basex,baseyから半径widthピクセルの円を描くように黄色の丸が回っていく。
Math.sinとMath.cosの中にあるのは、ラジアン。ラジアンは度×(円周率÷180度)で表される、角の大きさ。
悩んだのは、場所を指定するとき、どこを基準とすればいいのか。ここでは、中心を指定しているけれど、DXRuby(というか、大体はそうか?)では左端なんだよな、どっちがいいのかわからなくなってくる。



















.png)